 |
帮助列表 |
| DMS在娱乐直播场景使用 | <<返回 |
1,奥点云-分布式双向消息服务DMS使用极其简单和方便
只要将下面的代码片段中的hcs_ID修改下,然后拷贝到你的网页的body中就可以轻松实现了一个功能强大的即时聊天系统,支持WebSocket,实现服务器推送消息;
<script type="text/javascript" src="http://cdn.aodianyun.com/static/jquery/jquery-1.7.2.min.js"></script><!-- jquery地址也可使用您的地址 -->
<script type="text/javascript" src="http://web.ics.aodianyun.com/DMS/rop_client.js"></script>
<script type="text/javascript" src="http://web.ics.aodianyun.com/DMS/ics_client.js"></script>
<script type="text/javascript" src="http://cdn.aodianyun.com/DMS/aodian_DMS.js"></script>
<script type="text/javascript">
<!-- 网站实时消息推送系统DMS 开始aaaa -->
var hcs_config = {
hcs_ID:'demo',//应用ID,必要参数 这里修改成您的应用ID
hcs_GROUP_ID:'10000',//组ID,必要参数
hcs_USER_ID:'游客'+Math.floor(Math.random()*(10000+1)).toString(),//用户ID(昵称),必要参数
layout:{//主题,必要参数
name:'default',//主题名,必要参数
/* 以下参数为各主题自定义 */
conf:{
title:'鞋类欣赏讨论',//标题,可选参数
height:500,//高度,可选参数
right:10,
bottom:10
}
}
};
aodianDMS(hcs_config);
<!-- 网站实时消息推送系统DMS 结束 -->
</script>
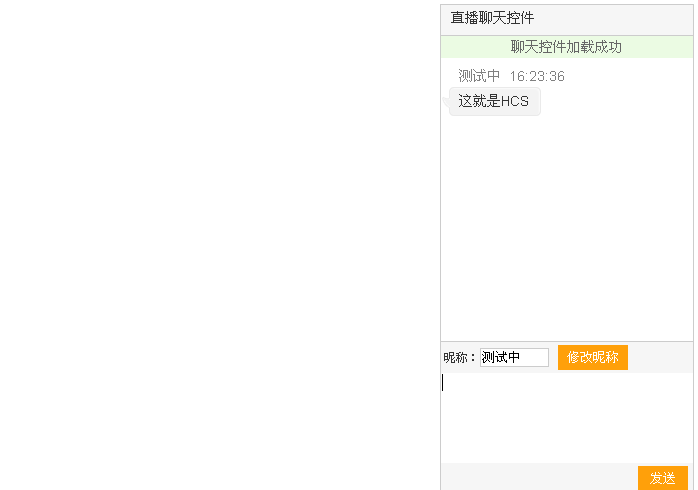
2,下图是一个在空白页面中添加DMS代码后的效果图

3,下图是一个在电视节目直播页面中添加DMS代码后的效果图

