 |
帮助列表 |
操作文档-直播内容管理篇
1、内容管理-直播内容管理

2、创建播放实例(分为静态模式和动态模式)
2.1、创建静态模式(静态模式关联固定的App和stream)



选择APP,并填需要进行页面播放的stream名称,选择需要使用的播放器点击提交生成播放实例,见下图

2.1.1、直播配置
用户可通过直播配置功能配置直播内容相关的stream、播放器、封面、缓冲等参数。

选择APP、填写stream、选择播放器:功能同创建播放实例,此处修改后,使用该播放实例的所有直播页面的播放器和stream都能实现同时变化。
封面图配置:上传封面图可选择本地上传和外部链接,图片选中或填写正确URL地址后,选择提交并提示保存成功即表示完成封面设置
缓冲时间、最大缓冲时间:HLS播放不支持该项设置。缓冲时间指用户观看直播时,会在缓冲区具有1秒缓冲内容时开始播放;最大缓冲时间指用户观看直播时,缓冲区内容大于2秒,会启用播放加速,缓慢缩小缓冲时间,做到直播延时控制。
2.1.2、播放与代码
用户可配置播放实例用于页面直播时的相关设置,包含嵌入的HTML容器ID、播放器在页面中的尺寸、是否自动播放、是否显示控制栏等,可支持效果预览和java script代码生成。


用户可设置播放实例嵌入时使用的HTML容器ID;用户可设置页面中嵌入的播放器尺寸;用户可设置播放器加载时是否自动播放stream;用户可设置页面中嵌入的播放器是否显示控制条。
在播放器尺寸和是否自动播放、是否显示控制条等选项配置完成,自动生成的URL地址可直接访问预览播放器页面效果。
代码生成后可直接复制并用于页面嵌入,页面中播放器效果等同于预览效果。
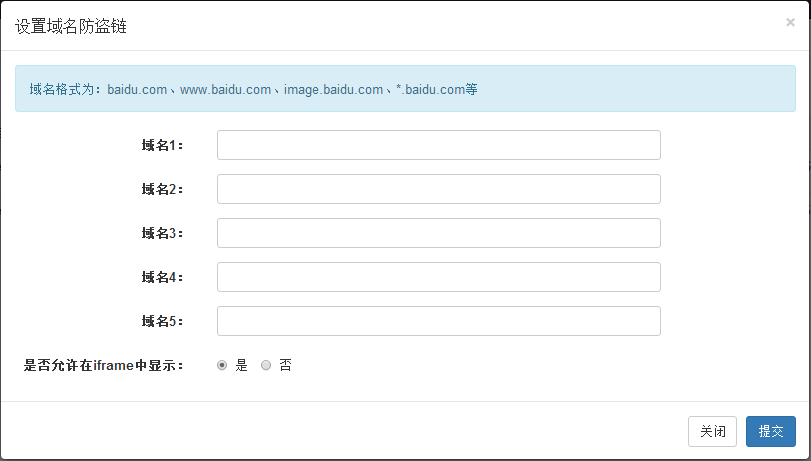
2.1.3域名白名单

用户可针对实例设置其可直播页面的域名白名单,非白名单页面无法加载播放器及直播内容。
用户可选择是否允许在iframe中显示加载播放器,选择否则播放器位于任何iframe均不可被加载。
2.2、创建动态模式(动态模式不直接关联App和stream,可直接修改播放地址)


2.2.1、直播配置
将流媒体直播服务的rtmp和hls播放地址如下图设置一下(如何获取rtmp和hls播放地址),也可以上传封面图等

2.2.2、其他配置参见上边的静态模式
